Leading engineer
[Mini_pjt DAY01] 프로필 카드 본문
로그인을 하면 프로필 카드가 나오게 기능을 구현할 것이다.
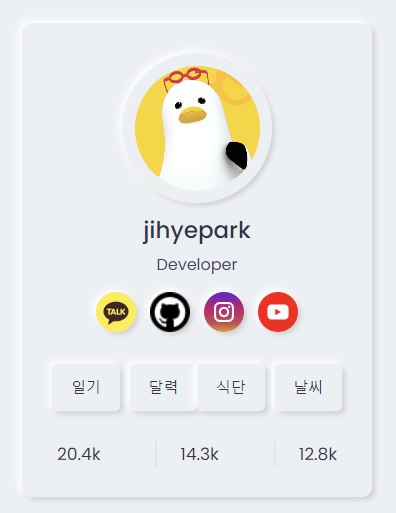
[ 구현 화면 ]

http와 css를 활용하여 프로필카드를 만들어보았다.
1. 카카오톡/깃허브/인스타그램/유튜브 아이콘에 링크를 걸어두어 사이트로 연결(카카오톡은 오픈채팅방 초대 링크)
2. 일기/달력/식단/날씨 버튼을 누르면 해당 페이지로 이동한다.
.
코드는 아래 자료를 참고했지만, 나에게 맞추어 변경하였다.
파일명 : profile.html
<!DOCTYPE html>
<!-- Created By CodingNepal - www.codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <title>Neumorphism Profile Card | CodingNepal</title> -->
<link rel="stylesheet" href="profile.css">
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
</head>
<body>
<div class="wrapper">
<div class="img-area">
<div class="inner-area">
<img src="./icon/boogi_2.png">
</div>
</div>
<div class="icon arrow"><i class="fas fa-arrow-left"></i></div>
<div class="icon dots"><i class="fas fa-ellipsis-v"></i></div>
<div class="name">jihyepark</div>
<div class="about">Developer</div>
<div class="social-icons">
<a href="#" class="kakaotalk" onclick="location.href='https://open.kakao.com/o/goaPJP7e'"><img src="./icon/kakaotalk.png" /></a>
<a href="#" class="git" onclick="location.href='https://github.com/lullu303/subs_info_pjt'"><img src="./icon/git.png"></i></a>
<a href="#" class="instagram" onclick="location.href='https://www.instagram.com/special_jejudo/'"><img src="./icon/instagram.png" /></a>
<a href="#" class="youtube" onclick="location.href='https://www.youtube.com/'"><img src="./icon/youtube.png"></i></a>
</div>
<div class="buttons">
<button>일기</button>
<button>달력</button>
<button>식단</button>
<button>날씨</button>
</div>
<div class="social-share">
<div class="row">
<i class="far fa-heart"></i>
<i class="icon-2 fas fa-heart"></i>
<span>20.4k</span>
</div>
<div class="row">
<i class="far fa-comment"></i>
<i class="icon-2 fas fa-comment"></i>
<span>14.3k</span>
</div>
<div class="row">
<i class="fas fa-share"></i>
<span>12.8k</span>
</div>
</div>
</div>
</body>
</html>파일명 : profile.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #ecf0f3;
}
.wrapper,
.wrapper .img-area,
.social-icons a,
.buttons button{
background: #ecf0f3;
box-shadow: -3px -3px 7px #ffffff,
3px 3px 5px #ceced1;
}
.wrapper{
position: relative;
width: 350px;
padding: 30px;
border-radius: 10px;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.wrapper .icon{
font-size: 17px;
color: #31344b;
position: absolute;
cursor: pointer;
opacity: 0.7;
top: 15px;
height: 35px;
width: 35px;
text-align: center;
line-height: 35px;
border-radius: 50%;
font-size: 16px;
}
.wrapper .icon i{
position: relative;
z-index: 9;
}
.wrapper .icon.arrow{
left: 15px;
}
.wrapper .icon.dots{
right: 15px;
}
.wrapper .img-area{
height: 150px;
width: 150px;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
}
.img-area .inner-area{
height: calc(100% - 25px);
width: calc(100% - 25px);
border-radius: 50%;
}
.inner-area img{
height: 100%;
width: 100%;
border-radius: 50%;
object-fit: cover;
}
.wrapper .name{
font-size: 23px;
font-weight: 500;
color: #31344b;
margin: 10px 0 5px 0;
}
.wrapper .about{
color: #44476a;
font-weight: 400;
font-size: 16px;
}
.wrapper .social-icons{
margin: 15px 0 25px 0;
}
.social-icons a{
position: relative;
height: 40px;
width: 40px;
margin: 0 5px;
display: inline-flex;
text-decoration: none;
border-radius: 50%;
}
.social-icons a:hover::before,
.wrapper .icon:hover::before,
.buttons button:hover:before{
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
border-radius: 50%;
background: #ecf0f3;
box-shadow: inset -3px -3px 7px #ffffff,
inset 3px 3px 5px #ceced1;
}
.buttons button:hover:before{
z-index: -1;
border-radius: 5px;
}
.social-icons a i{
position: relative;
z-index: 3;
text-align: center;
width: 100%;
height: 100%;
line-height: 40px;
}
.social-icons a.fb i{
color: #4267B2;
}
.social-icons a.twitter i{
color: #1DA1F2;
}
.social-icons a.insta i{
color: #E1306C;
}
.social-icons a.yt i{
color: #ff0000;
}
.wrapper .buttons{
display: flex;
width: 100%;
justify-content: space-between;
}
.buttons button{
position: relative;
width: 100%;
border: none;
outline: none;
padding: 12px 0;
color: #31344b;
font-size: 15px;
font-weight: 400;
border-radius: 5px;
cursor: pointer;
z-index: 4;
}
.buttons button:first-child{
margin-right: 10px;
}
.buttons button:last-child{
margin-left: 10px;
}
.wrapper .social-share{
display: flex;
width: 100%;
margin-top: 30px;
padding: 0 5px;
justify-content: space-between;
}
.social-share .row{
color: #31344b;
font-size: 17px;
cursor: pointer;
position: relative;
}
.social-share .row::before{
position: absolute;
content: "";
height: 100%;
width: 2px;
background: #e0e6eb;
margin-left: -25px;
}
.row:first-child::before{
background: none;
}
.social-share .row i.icon-2{
position: absolute;
left: 0;
top: 50%;
color: #31344b;
transform: translateY(-50%);
opacity: 0;
pointer-events: none;
transition: all 0.3s ease;
}
.row:nth-child(1):hover i.fa-heart,
.row:nth-child(2):hover i.fa-comment{
opacity: 1;
pointer-events: auto;
}
[ 참고자료 ]
Neumorphism Profile Card UI Design using only HTML & CSS
Hello readers, Today in this blog you'll learn how to create Neumorphism Profile Card UI Design using...
dev.to
[HTML / CSS] 프로필 카드 만들기
2021.07.05 HTML, CSS 사용! 1일 1코딩하게 된 나, 결과물이라도 남겨보자. 코뮤니티 모각코 JS ...
blog.naver.com
'Dev > mini_pjt' 카테고리의 다른 글
| [Mini_pjt DAY01] 주제선정 (0) | 2023.03.07 |
|---|
Comments

