목록Dev (14)
Leading engineer
 [Mini_pjt DAY01] 프로필 카드
[Mini_pjt DAY01] 프로필 카드
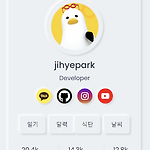
로그인을 하면 프로필 카드가 나오게 기능을 구현할 것이다. [ 구현 화면 ] http와 css를 활용하여 프로필카드를 만들어보았다. 1. 카카오톡/깃허브/인스타그램/유튜브 아이콘에 링크를 걸어두어 사이트로 연결(카카오톡은 오픈채팅방 초대 링크) 2. 일기/달력/식단/날씨 버튼을 누르면 해당 페이지로 이동한다. . 코드는 아래 자료를 참고했지만, 나에게 맞추어 변경하였다. 파일명 : profile.html jihyepark Developer 일기 달력 식단 날씨 20.4k 14.3k 12.8k 파일명 : profile.css @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swa..
 [Mini_pjt DAY01] 주제선정
[Mini_pjt DAY01] 주제선정
2주도 안되는 기간의 아주 짧은 프로젝트 기간이 정해졌다. 그래서 짧은 기한 안에 할 수 있는 주제를 선정하고자 하였다. . 그러려면 프론트엔드를 중점으로 간단한 백엔드 기능만 넣어야 했다. 한번 주제를 엎은 뒤에, 최종적으로 노션과 비슷한 기능을 가진 다이어리 프로그램을 만들기로 하였다. . 대략적인 기능도를 구상해보았다. 변경 가능성이 매우 높지만.. 각자 한 기능씩 맡아서 큰 틀을 먼저 만들고 세부적인 것들은 조금씩 다듬기로 하였다. . 나는 그중에서 프로필카드와 실시간 날씨 데이터 부분을 맡았다.
 [MAC] M1 Django 1
[MAC] M1 Django 1
가상환경 활성화 cd /Users/jihyepark/Desktop cd mysite cd bin source ./activate 서버 구동 cd mysite_web python manage.py runserver http://127.0.0.1:8000/admin/
개요 1. Django? 2. 장고 기본 명령들 3. 개발환경 설정 (아나콘다, Django 설치) 4. 개발환경 설정2 (사이트확인, DB관리, 슈퍼 유저 생성) 5. 사이트 확인 [ Django? ] * 배우기 쉽고, 활용 범위가 넓다. 파이썬 기반 다양한 라이브러리 활용이 가능하다. * 관리자 페이지를 기본으로 제공한다. 프로젝트를 생성하는 순간 기본 관리자 페이지를 자동으로 생성하여, 현재 프로젝트의 DB 구조를 파악할 수 있다. * 기본 보안기능이 설정되어 있다. SQL Injection, XXS(cross-site scripting), CSRF(cross-site request forgery), Clickjacking과 같은 보안 공격을 막아준다. * 웹 프로그램 개발을 위한 도우과 기능 대부..
https://curryyou.tistory.com/140 [파이썬/장고] 맥(Mac) 파이썬 장고 가상환경 생성/설정 - Mac OS Python Django Virtual Environment Setting # 파이썬 가상환경이란? : 프로젝트 별로 따로 모듈 및 버전 관리를 할 수 있게 해주는 (가상의) 독립공간입니다. 그림의 맨 위 모습처럼, 프로젝트마다 각 curryyou.tistory.com 참고
왜 Git을 사용하는가? : 뭔가를 만들고, 프로젝트를 진행하면 컴퓨터의 특정 폴더에 작업물들을 넣어놓는다. Git은 이 폴더 안에 시간여행이 가능한 평행우주들을 만드는 것이라고 생각하면 된다. 시간여행이 가능하다 = 내가 수습하기 어려운 실수를 했거나 전이랑 뭐가 바뀌었는지 헷갈릴 때, 언제든 폴더 내 상태를 과거로 돌릴 수 있다. 아예 모든 파일들의 저장된 상태를 돌려놓거나 과거로 돌아가서 필요한 것만 찾아서 현재나 다른 과거로 가져올 수도 있다. Git 사용법 Command line Interface vs Source Tree 두가지가 있다. git init git add -A git status git commit -m "First commit" git log : 캡슐의 정보들과 메시지들이 뜬다...
[ GIT ] $ 커맨드라인 명령어 * 파일들이 다 담기는 프로젝트 폴더 $ cd (폴더 디렉토리) * 이 폴더에서 git을 시작하면 이 폴더의 모든 수정내역들이 저장되는 .git(숨김폴더)란 공간이 생긴다. * 백업 $ git add -A * $ git commit -m "(작업수행내용)" 이 폴더의 내용들이 박제됨. 그 이후로도 프로젝트에 의미있는 변화가 있을때마다 저장해둔다. 압축파일로 저장할 때처럼, 전체가 따로 복사되는게 아니라 각 버전의 변경사항들만 기록되기 때문에, 박제를 여러번 한다고 용량을 몇 배로 차지하지 않는다. 그러다가 프로젝트를 과거 상태로 되돌려야 하는 상황이 오면 * 박제 내역들을 확인한다 $ git logs * 박제됐던 과거의 상태로 복원한다 $ git reset --hard..
'런타임 오류' : 프로그램의 논리적 결함에 의해 발생하는 것을 '논리오류'라고 한다. 프로그래머가 코드로 제어할 수 없는 돌발상황이 발생할 수 있다. 이런 돌발상황에 대처하기 위해 Exception Handling을 마련하였다. 보통 'try' 'catch'란 명령어로 되어 있다, 파이썬의 Try-excipt, 루비의 begin-rescue 처럼 말이나 기능이 조금씩 다른 경우도 있다. 오류가 발생할 수 있는 곳을 예측해서 try로 감싸놓은 부분은 뭐가 잘못되더라도 프로그램이 꺼져버리는 게 아니라 예외를 적당히 제껴놓은 다음 다음 과정으로 넘어갈 수 있도록 한다. try 블럭에서 예외상황, 즉 Exception이 발생하면 catch 문에서 해당 오류에 대한 동작을 실행하고, 오류가 나든 안나든 fina..
Static Web : 움직이지 않는, 언제 접속해도 같은 리소스를 건네주는 웹사이트를 말한다. Static Web에 접속하면 서버는 마치 진열대에 놓인 상품처럼 이미 프로그래머가 작성해 높은 파일들을 그대로 클라이언트의 브라우저에 건네준다. " 들어갈 때마다 매번 같은 화면이 보이는게 정적 웹인 것일까?" => 꼭 그렇진 않다. 1. 현재 날짜와 시간을 표시하는 페이지, 2. 랜덤 함수로 매번 다양한 화면을 보여주는 페이지 3. 직접 서버에 추가 정보를 요청해서 받아온 내용들을 보여주는 페이지 = 모두 JavaScript로 씀. 클라이언트의 브라우저도 JavaScript로 쓰인 레시피를 보고 스스로 만들 수 있는 것 결국 Static Web의 기준은 접속할 때마다 받게 되는 HTML, CSS, Java..
클라우드 : 자사의 거대한 데이터센터에 서로 연결된 수많은 컴퓨터들을 운용하고 있다. 다만 전통적인 온프레미스 방식처럼 사용자에게 컴퓨터를 하나씩 통째로 배당하는 것이 아니라 필요한 만큼 떼서 나눠준다. 물리적 컴퓨터 한 대에 가상의 컴퓨터 여러 대를 띄울 수 있다. = 컴퓨터의 물리적 자원을 필요에 따라 분할해서 쓸 수가 있다. 필요한 컴퓨터 자원이 많지 않거나 수시로 변화하는 회사나 기관, 혹은 개인에게 클라우드는 매력적인 선택지가 된다. => 세일시즌이나 이벤트 기간에 유난히 접속량이 폭주하는 앱의 경우, 클라우드에서 그때그때 필요한 만큼 자원을 늘려주거나 줄여줄 수 있다. 시간과 접속량에 따른 종량제로 운영되기 때문에 필요한 만큼 사용하고 돈을 지불하면 된다. 하드웨어도 클라우드에서 알아서 관리해..
