목록Dev/mini_pjt (2)
Leading engineer
 [Mini_pjt DAY01] 프로필 카드
[Mini_pjt DAY01] 프로필 카드
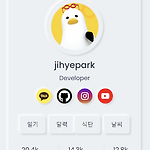
로그인을 하면 프로필 카드가 나오게 기능을 구현할 것이다. [ 구현 화면 ] http와 css를 활용하여 프로필카드를 만들어보았다. 1. 카카오톡/깃허브/인스타그램/유튜브 아이콘에 링크를 걸어두어 사이트로 연결(카카오톡은 오픈채팅방 초대 링크) 2. 일기/달력/식단/날씨 버튼을 누르면 해당 페이지로 이동한다. . 코드는 아래 자료를 참고했지만, 나에게 맞추어 변경하였다. 파일명 : profile.html jihyepark Developer 일기 달력 식단 날씨 20.4k 14.3k 12.8k 파일명 : profile.css @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swa..
Dev/mini_pjt
2023. 3. 7. 16:32
 [Mini_pjt DAY01] 주제선정
[Mini_pjt DAY01] 주제선정
2주도 안되는 기간의 아주 짧은 프로젝트 기간이 정해졌다. 그래서 짧은 기한 안에 할 수 있는 주제를 선정하고자 하였다. . 그러려면 프론트엔드를 중점으로 간단한 백엔드 기능만 넣어야 했다. 한번 주제를 엎은 뒤에, 최종적으로 노션과 비슷한 기능을 가진 다이어리 프로그램을 만들기로 하였다. . 대략적인 기능도를 구상해보았다. 변경 가능성이 매우 높지만.. 각자 한 기능씩 맡아서 큰 틀을 먼저 만들고 세부적인 것들은 조금씩 다듬기로 하였다. . 나는 그중에서 프로필카드와 실시간 날씨 데이터 부분을 맡았다.
Dev/mini_pjt
2023. 3. 7. 16:20
